|
1000
|
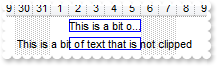
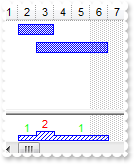
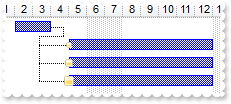
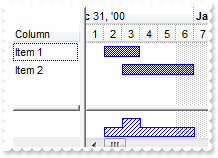
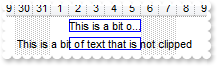
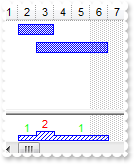
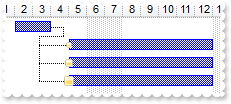
It is possible to clip the bar's caption to bar, when the time scale is changed

with thisform.G2antt1
.Columns.Add("Task")
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2000-12-27}
with .Bars.Item("Task")
.Pattern = 32
.Height = 13
endwith
endwith
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that get's clipped")
.ItemBar(h,"K1",4) = 4
.ItemBar(h,"K1",6) = .ItemBar(h,"K1",3)
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1","This is a bit of text that is not clipped")
.ItemBar(h,"K1",4) = 1
endwith
endwith
|
|
999
|
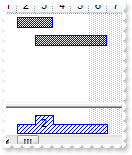
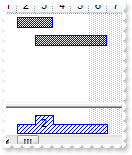
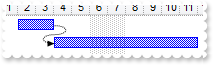
How can I change the color for all bars with the key matching a pattern

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 64
.Debug = .T.
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-17},"B2")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"B4")
.ItemBar(0,"<B*>",33) = 255
endwith
endwith
|
|
998
|
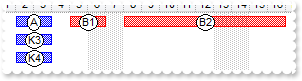
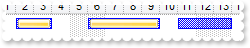
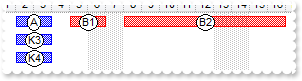
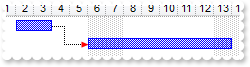
How can I change the color for all bars in the same item with the key matching a pattern

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 64
.Debug = .T.
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"A")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"B1")
.AddBar(h,"Task",{^2001-1-8},{^2001-1-17},"B2")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K4")
.ItemBar(h,"<B*>",33) = 255
endwith
endwith
|
|
997
|
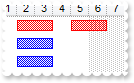
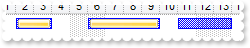
How can I change the color for all bars in the same item

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-7},"K2")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K4")
.ItemBar(h,"<*>",33) = 255
endwith
endwith
|
|
996
|
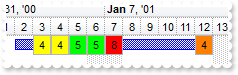
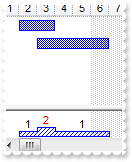
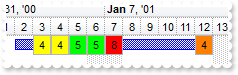
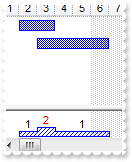
How can I write a special number for each date related to a bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 32
.LevelCount = 2
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-13},"1")
endwith
with .Chart.Notes
with .Add("N1",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "S+2"
.PartText(0) = "4"
.PartFixedWidth(0) = 18
.PartHOffset(0) = -9
.PartBackColor(0) = RGB(255,255,0)
.ShowLink = 0
.PartVisible(0) = .T.
endwith
with .Add("N2",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "S+3"
.PartText(0) = "4"
.PartFixedWidth(0) = 18
.PartHOffset(0) = -9
.PartBackColor(0) = RGB(255,255,0)
.ShowLink = 0
.PartVisible(0) = .T.
endwith
with .Add("N3",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "S+4"
.PartText(0) = "5"
.PartFixedWidth(0) = 18
.PartHOffset(0) = -9
.PartBackColor(0) = RGB(0,255,0)
.ShowLink = 0
.PartVisible(0) = .T.
endwith
with .Add("N4",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "S+5"
.PartText(0) = "5"
.PartFixedWidth(0) = 18
.PartHOffset(0) = -9
.PartBackColor(0) = RGB(0,255,0)
.ShowLink = 0
.PartVisible(0) = .T.
endwith
with .Add("N5",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "S+6"
.PartText(0) = "8"
.PartFixedWidth(0) = 18
.PartHOffset(0) = -9
.PartBackColor(0) = RGB(255,0,0)
.ShowLink = 0
.PartVisible(0) = .T.
endwith
with .Add("Z",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "E"
.PartText(0) = "4"
.PartFixedWidth(0) = 18
.PartHOffset(0) = -9
.PartBackColor(0) = RGB(255,128,0)
.PartCanMove(0) = .T.
.ShowLink = 0
.PartVisible(0) = .T.
endwith
endwith
.EndUpdate
endwith
|
|
995
|
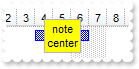
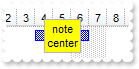
How can I assign a note to be always in the center of the bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("Note",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = 0.5
.PartText(0) = "note<br>center"
.PartBackColor(0) = RGB(255,255,0)
.PartVisible(1) = .F.
.ShowLink = 0
endwith
endwith
.EndUpdate
endwith
|
|
994
|
How can I assign a note relative to the start of the bar, and let it be movable

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("Note",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "S+1"
.PartText(0) = "<%d%>"
.PartFixedWidth(0) = 18
.PartHOffset(0) = 9
.PartCanMove(0) = .T.
.PartBackColor(0) = RGB(255,255,0)
.PartVisible(1) = .F.
.ShowLink = 0
endwith
endwith
.EndUpdate
endwith
|
|
993
|
How can I associate a note relative to the start of the bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("Note",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "S+1"
.PartText(0) = "<%d%>"
.PartFixedWidth(0) = 18
.PartHOffset(0) = 9
.PartBackColor(0) = RGB(255,255,0)
.PartVisible(1) = .F.
.ShowLink = 0
endwith
endwith
.EndUpdate
endwith
|
|
992
|
How can I associate a note relative to the end of the bar, so if the bar is resized at the end, the not is moved accordingly

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("Note",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = "E-1"
.PartText(0) = "<%d%>"
.PartFixedWidth(0) = 18
.PartHOffset(0) = 9
.PartVisible(1) = .F.
.ShowLink = 0
endwith
endwith
.EndUpdate
endwith
|
|
991
|
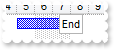
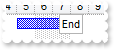
How can I associate a note relative to the end of the bar, so if the bar is resized at the end, the not is moved accordingly

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("Note",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = 1
.PartText(0) = "End"
.PartVisible(1) = .F.
.ShowLink = 0
endwith
endwith
.EndUpdate
endwith
|
|
990
|
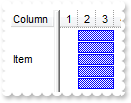
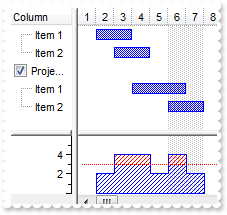
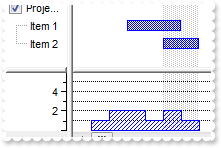
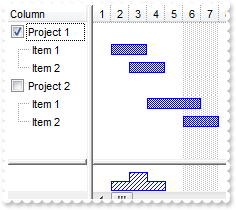
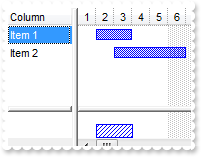
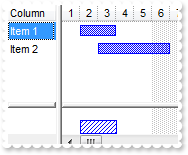
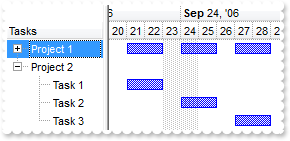
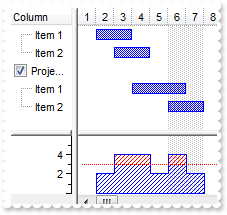
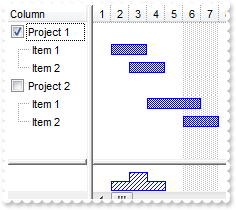
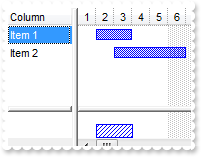
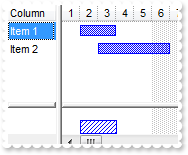
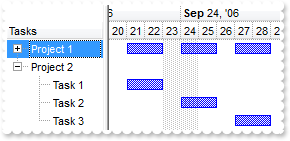
How can I hide a bar without removing it
with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
.LevelCount = 2
endwith
.HeaderVisible = 1
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
.ItemBar(.FirstVisibleItem,.FirstItemBar(.FirstVisibleItem),19) = 100
endwith
.EndUpdate
endwith
|
|
989
|
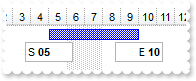
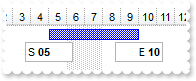
How can I align the caption in the note

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("N1",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.ShowLink = 0
.PartVisible(1) = .F.
.PartText(0) = "S <b><%dd%></b>"
.PartFixedWidth(0) = 48
.PartAlignment(0) = 0
.PartVOffset(0) = 17
endwith
with .Add("N2",thisform.G2antt1.Items.FirstVisibleItem,"1","")
.RelativePosition = 1
.ShowLink = 0
.PartVisible(1) = .F.
.PartText(0) = "E <b><%dd%></b>"
.PartFixedWidth(0) = 48
.PartAlignment(0) = 2
.PartVOffset(0) = 17
endwith
endwith
.EndUpdate
endwith
|
|
988
|
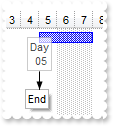
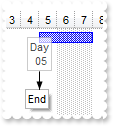
How I can assign a note and let user move the note relative to the bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
endwith
with .Chart.Notes
with .Add("Note",thisform.G2antt1.Items.FirstVisibleItem,"1","End")
.PartText(0) = "Day<br> <%dd%>"
.PartCanMove(0) = .T.
.PartVOffset(0) = 16
.PartTransparency(0) = 30
.PartToolTip(0) = "Click the note and start moving to a new position."
endwith
endwith
.EndUpdate
endwith
|
|
987
|
How can I assign a picture as a note associated with a bar

with thisform.G2antt1
.BeginUpdate
.Object.HTMLPicture("pic1") = "c:\exontrol\images\zipdisk.gif"
.Object.HTMLPicture("pic2") = "c:\exontrol\images\auction.gif"
.AntiAliasing = .T.
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-11},"2")
endwith
with .Chart.Notes
with .Add("1",thisform.G2antt1.Items.ItemByIndex(0),"1","<img>pic1</img>")
.PartShadow(1) = .F.
.PartBorderSize(1) = 0
.ClearPartBackColor(1)
.PartHOffset(1) = -64
.PartCanMove(1) = .T.
endwith
with .Add("2",thisform.G2antt1.Items.ItemByIndex(1),"2","<img>pic2</img>")
.PartShadow(1) = .F.
.PartBorderSize(1) = 0
.ClearPartBackColor(1)
.RelativePosition = 1
.PartCanMove(1) = .T.
.LinkColor = RGB(255,0,0)
.LinkWidth = 2
.LinkStyle = 2
.ShowLink = 1
endwith
endwith
.EndUpdate
endwith
|
|
986
|
How can I assign a picture as a note associated with a bar

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.AntiAliasing = .T.
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1")
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-11},"2")
endwith
with .Chart.Notes
with .Add("1",thisform.G2antt1.Items.ItemByIndex(0),"1","<img>1</img>")
.PartShadow(1) = .F.
.PartBorderSize(1) = 0
.ClearPartBackColor(1)
endwith
with .Add("2",thisform.G2antt1.Items.ItemByIndex(1),"2","<img>2</img>...<img>3</img>")
.PartShadow(1) = .F.
.PartBorderSize(1) = 0
.ClearPartBackColor(1)
.RelativePosition = 1
.PartCanMove(1) = .T.
.LinkColor = RGB(255,0,0)
.LinkWidth = 2
.LinkStyle = 2
endwith
endwith
.EndUpdate
endwith
|
|
985
|
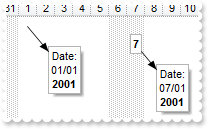
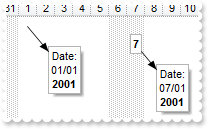
How can I put a box assigned to a DATE

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Item 1")
h = .AddItem("Item 2")
endwith
with .Chart.Notes
with .Add("D1",thisform.G2antt1.Items.FirstVisibleItem,thisform.G2antt1.Chart.FirstVisibleDate,"Date:<br><%dd%>/<%mm%><br><b><%yyyy%></b>")
.PartCanMove(1) = .T.
.PartVOffset(1) = 20
.PartHOffset(1) = 20
endwith
with .Add("D2",thisform.G2antt1.Items.NextVisibleItem(thisform.G2antt1.Items.FirstVisibleItem),{^2001-1-7},"Date:<br><%dd%>/<%mm%><br><b><%yyyy%></b>")
.PartVisible(0) = .T.
.PartText(0) = "<b><%d%></b>"
.PartCanMove(1) = .T.
.PartVOffset(1) = 20
.PartHOffset(1) = 20
endwith
endwith
.EndUpdate
endwith
|
|
984
|
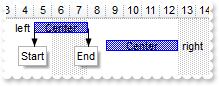
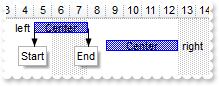
How can I add a note or a box associated with a bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"1","Center")
.ItemBar(h,"1",44) = "left"
.ItemBar(h,"1",45) = 16
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-11},"2","Center")
.ItemBar(h,"2",44) = "right"
.ItemBar(h,"2",45) = 18
endwith
with .Chart.Notes
.Add("1S",thisform.G2antt1.Items.FirstVisibleItem,"1","Start")
.Add("1F",thisform.G2antt1.Items.FirstVisibleItem,"1","End").RelativePosition = 1
endwith
.EndUpdate
endwith
|
|
983
|
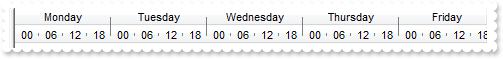
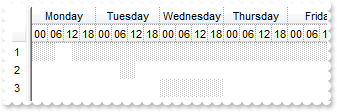
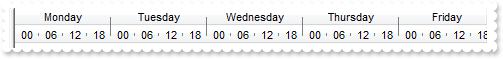
Is it possible to define different working hours for every week day

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 14
.NonworkingDays = 0
.NonworkingHours = 0
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
with .Level(0)
.Alignment = 1
.Label = "<%dddd%>"
endwith
with .Level(1)
.Label = "<%hh%>"
.Count = 6
endwith
.UnitWidth = 16
endwith
.Columns.Add("")
with .Items
h = .AddItem(1)
.ItemNonworkingUnits(h,.F.) = "weekday(value) != 1 or (weekday(value) = 1 and not ( hour(value) >= 9 and hour(value) <= 14 ))"
h = .AddItem(2)
.ItemNonworkingUnits(h,.F.) = "weekday(value) = 2 and ( hour(value) >= 9 and hour(value) <= 14 )"
h = .AddItem(3)
.ItemNonworkingUnits(h,.F.) = "weekday(value) = 3"
endwith
.EndUpdate
endwith
|
|
982
|
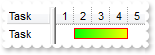
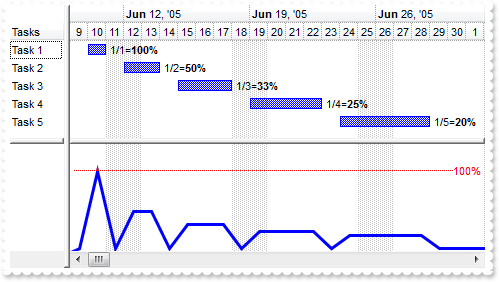
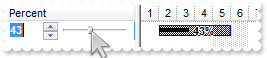
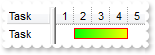
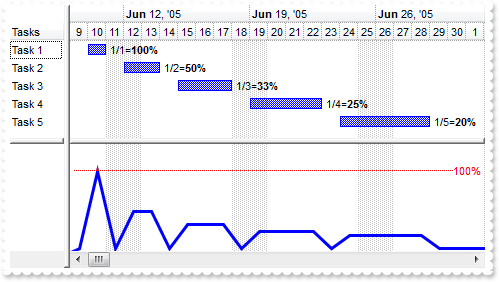
How can I automatically update the exBarPercent value using a slider control

with thisform.G2antt1
.BeginUpdate
.Items.AllowCellValueToItemBar = .T.
with .Chart
.FirstVisibleDate = {^2002-1-1}
.PaneWidth(0) = 128
.Bars.Add("Task%Progress").Shortcut = "Percent"
endwith
with .Columns.Add("Percent")
.Def(18) = 518
.Def(19) = "P"
endwith
with .Items
i = .AddItem(0)
.CellBold(i,0) = .T.
.CellEditor(i,0).EditType = 20
.AddBar(i,"Percent",{^2002-1-2},{^2002-1-6},"P")
.ItemBar(i,"P",14) = .T.
.CellValue(i,0) = 50
endwith
.EndUpdate
endwith
|
|
981
|
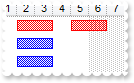
Is there any automatic way to change a property for all bars in the chart
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K3")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K4")
.ItemBar(0,"<*>",33) = 255
endwith
endwith
|
|
980
|
How can I assign an icon to a bar and I get notified when I click it

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-10},"","Caption")
.ItemBar(h,"",44) = "<a1><img>1:8</img></a><a1><img>2</img></a>"
.ItemBar(h,"",45) = 16
.ItemBar(h,"",47) = 5
endwith
.EndUpdate
endwith
|
|
979
|
How can I assign an icon to a bar so I do not break its caption

with thisform.G2antt1
.BeginUpdate
var_s = "gBJJgBAIDAAGAAEAAQhYAf8Pf4hh0QihCJo2AEZjQAjEZFEaIEaEEaAIAkcbk0olUrlktl0vmExmUzmk1m03nE5nU7nk9n0/oFBoVDolFo1HpFJpVLplNp1PqFRqVTql"
var_s = var_s + "Vq1XrFZrVbrldr1fsFhsVjslls1ntFptVrtltt1vuFxuVzul1u13vF5vV7vl9v1/wGBwWDwmFw2HxGJxWLxmNx0xiFdyOTh8Tf9ZymXx+QytcyNgz8r0OblWjyWds+m0"
var_s = var_s + "ka1Vf1ta1+r1mos2xrG2xeZ0+a0W0qOx3GO4NV3WeyvD2XJ5XL5nN51aiw+lfSj0gkUkAEllHanHI5j/cHg8EZf7w8vl8j4f/qfEZeB09/vjLAB30+kZQAP/P5/H6/yN"
var_s = var_s + "AOAEAwCjMBwFAEDwJBMDwLBYAP2/8Hv8/gAGAD8LQs9w/nhDY/oygIA="
.Images(var_s)
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-10},"","Caption")
.ItemBar(h,"",44) = "<img>1</img>"
.ItemBar(h,"",45) = 16
.ItemBar(h,"",47) = 5
.ItemBar(h,"",48) = 2
endwith
.EndUpdate
endwith
|
|
978
|
How can I assign multiple lables to the same bar

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-5},{^2001-1-7},"","Right")
.ItemBar(h1,"",4) = 18
.AddBar(h1,"",{^2001-1-5},{^2001-1-5},"T1","Left")
.ItemBar(h1,"T1",4) = 16
.AddBar(h1,"",{^2001-1-5},{^2001-1-7},"T2","Center")
.GroupBars(h1,"",.T.,h1,"T1",.T.)
.GroupBars(h1,"",.T.,h1,"T1",.F.)
.GroupBars(h1,"",.T.,h1,"T2",.T.)
.GroupBars(h1,"",.F.,h1,"T2",.F.)
endwith
.EndUpdate
endwith
|
|
977
|
Is there any way to have more Captions on a bar than one

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-5},{^2001-1-7},"","Right")
.ItemBar(h1,"",4) = 18
.AddBar(h1,"",{^2001-1-5},{^2001-1-5},"T1","Left")
.ItemBar(h1,"T1",4) = 16
.GroupBars(h1,"",.T.,h1,"T1",.T.)
.GroupBars(h1,"",.T.,h1,"T1",.F.)
endwith
.EndUpdate
endwith
|
|
976
|
How can I assign multiple lables to the same bar at once

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.PaneWidth(0) = 96
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-5},{^2001-1-8},"","Center")
.ItemBar(h,"",44) = "left"
.ItemBar(h,"",45) = 16
h = .AddItem("Task 2")
.AddBar(h,"Task",{^2001-1-7},{^2001-1-11},"","Center")
.ItemBar(h,"",44) = "right"
.ItemBar(h,"",45) = 18
endwith
.EndUpdate
endwith
|
|
975
|
How can I limit the duration or length of the bar
with thisform.G2antt1
.BeginUpdate
.Chart.FirstVisibleDate = {^2001-1-1}
.Chart.ScrollRange(0) = {^2001-1-1}
.Chart.ScrollRange(1) = {^2001-1-7}
.Chart.PaneWidth(0) = 128
.Columns.Add("Column")
with .Items
h = .AddItem("Item 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5})
.ItemBar(h,"",36) = 2
.ItemBar(h,"",37) = 5
.ItemBar(h,"",3) = "Min=2 / Max=5"
.ItemBar(h,"",4) = 18
endwith
.EndUpdate
endwith
|
|
974
|
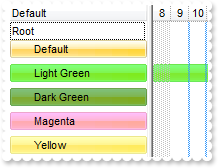
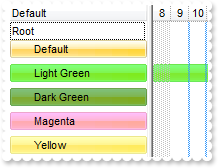
I have an EBN file how can I apply different colors to it, so no need to create a new one

with thisform.G2antt1
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
.SelBackColor = .BackColor
.SelForeColor = .ForeColor
.HasLines = 0
.Columns.Add("Default")
with .Items
h = .AddItem("Root")
hC = .InsertItem(h,Null,"Default")
.ItemBackColor(hC) = 0x1000000
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Light Green")
.ItemBackColor(hC) = 0x100ff00
thisform.G2antt1.Chart.ItemBackColor(hC) = 0x100ff00
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Dark Green")
.ItemBackColor(hC) = 0x1007f00
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Magenta")
.ItemBackColor(hC) = 0x1ff7fff
.ItemHeight(.InsertItem(h,Null,"")) = 6
hC = .InsertItem(h,Null,"Yellow")
.ItemBackColor(hC) = 0x17fffff
.ItemHeight(.InsertItem(h,Null,"")) = 6
.ExpandItem(h) = .T.
endwith
endwith
|
|
973
|
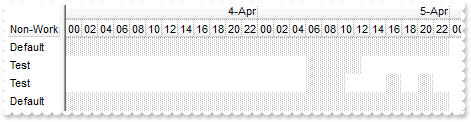
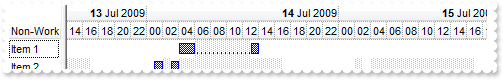
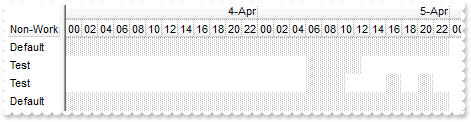
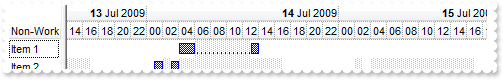
I need to specify the non-working hours for about 100 days for each item, but the scrolling is very slow. Is there any option to increase the speed

with thisform.G2antt1
.BeginUpdate
.AllowChartScrollPage = .T.
.Columns.Add("Non-Work")
with .Chart
.FirstVisibleDate = {^2009-4-4 16:00:00}
.PaneWidth(0) = 52
.LevelCount = 2
.UnitWidth = 16
with .Level(0)
.Label = "<r><%d%>-<%mmm%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%hh%>"
.Unit = 65536
.Count = 2
endwith
endwith
with .Items
.AddItem("Default")
var_s = "date(shortdate(value)) case(default:0;#4/5/2009# : hour(value) >= 6 and hour(value) <= 12; #4/6/2009# : hour(value) >= 6 and hou"
var_s = var_s + "r(value) <= 12; #4/7/2009# : hour(value) >= 6 and hour(value) <= 12; #4/8/2009# : hour(value) >= 6 and hour(value) <= 12; #4/9/2"
var_s = var_s + "009# : hour(value) >= 6 and hour(value) <= 12; #4/10/2009# : hour(value) >= 6 and hour(value) <= 12; #4/11/2009# : hour(value) >"
var_s = var_s + "= 6 and hour(value) <= 12; #4/12/2009# : hour(value) >= 6 and hour(value) <= 12; #4/13/2009# : hour(value) >= 6 and hour(value) "
var_s = var_s + "<= 12; #4/14/2009# : hour(value) >= 6 and hour(value) <= 12; #4/15/2009# : hour(value) >= 6 and hour(value) <= 12; #4/16/2009# :"
var_s = var_s + " hour(value) >= 6 and hour(value) <= 12; #4/17/2009# : hour(value) >= 6 and hour(value) <= 12; #4/18/2009# : hour(value) >= 6 an"
var_s = var_s + "d hour(value) <= 12; #4/19/2009# : hour(value) >= 6 and hour(value) <= 12; #4/20/2009# : hour(value) >= 6 and hour(value) <= 12;"
var_s = var_s + " #4/21/2009# : hour(value) >= 6 and hour(value) <= 12; #4/22/2009# : hour(value) >= 6 and hour(value) <= 12; #4/23/2009# : hour("
var_s = var_s + "value) >= 6 and hour(value) <= 12; #4/24/2009# : hour(value) >= 6 and hour(value) <= 12; #4/25/2009# : hour(value) >= 6 and hour"
var_s = var_s + "(value) <= 12; #4/26/2009# : hour(value) >= 6 and hour(value) <= 12; #4/27/2009# : hour(value) >= 6 and hour(value) <= 12; #4/28"
var_s = var_s + "/2009# : hour(value) >= 6 and hour(value) <= 12; #4/29/2009# : hour(value) >= 6 and hour(value) <= 12; #4/30/2009# : hour(value)"
var_s = var_s + " >= 6 and hour(value) <= 12; #5/1/2009# : hour(value) >= 6 and hour(value) <= 12; #5/2/2009# : hour(value) >= 6 and hour(value) "
var_s = var_s + "<= 12; #5/3/2009# : hour(value) >= 6 and hour(value) <= 12; #5/4/2009# : hour(value) >= 6 and hour(value) <= 12; #5/5/2009# : ho"
var_s = var_s + "ur(value) >= 6 and hour(value) <= 12; #5/6/2009# : hour(value) >= 6 and hour(value) <= 12; #5/7/2009# : hour(value) >= 6 and hou"
var_s = var_s + "r(value) <= 12; #5/8/2009# : hour(value) >= 6 and hour(value) <= 12; #5/9/2009# : hour(value) >= 6 and hour(value) <= 12; #5/10/"
var_s = var_s + "2009# : hour(value) >= 6 and hour(value) <= 12; #5/11/2009# : hour(value) >= 6 and hour(value) <= 12; #5/13/2009# : hour(value) "
var_s = var_s + ">= 6 and hour(value) <= 12; #5/14/2009# : hour(value) >= 6 and hour(value) <= 12; #5/15/2009# : hour(value) >= 6 and hour(value)"
var_s = var_s + " <= 12; #5/16/2009# : hour(value) >= 6 and hour(value) <= 12; #5/17/2009# : hour(value) >= 6 and hour(value) <= 12; #5/18/2009# "
var_s = var_s + ": hour(value) >= 6 and hour(value) <= 12; #5/19/2009# : hour(value) >= 6 and hour(value) <= 12; #5/20/2009# : hour(value) >= 6 a"
var_s = var_s + "nd hour(value) <= 12; #5/21/2009# : hour(value) >= 6 and hour(value) <= 12; #5/22/2009# : hour(value) >= 6 and hour(value) <= 12"
var_s = var_s + "; #5/23/2009# : hour(value) >= 6 and hour(value) <= 12; #5/24/2009# : hour(value) >= 6 and hour(value) <= 12; #5/25/2009# : hour"
var_s = var_s + "(value) >= 6 and hour(value) <= 12; #5/26/2009# : hour(value) >= 6 and hour(value) <= 12; #5/27/2009# : hour(value) >= 6 and hou"
var_s = var_s + "r(value) <= 12; #5/28/2009# : hour(value) >= 6 and hour(value) <= 12; #5/29/2009# : hour(value) >= 6 and hour(value) <= 12; #5/3"
var_s = var_s + "0/2009# : hour(value) >= 6 and hour(value) <= 12; #5/31/2009# : hour(value) >= 6 and hour(value) <= 12; #6/1/2009# : hour(value)"
var_s = var_s + " >= 6 and hour(value) <= 12; #6/2/2009# : hour(value) >= 6 and hour(value) <= 12; #6/3/2009# : hour(value) >= 6 and hour(value) "
var_s = var_s + "<= 12; #6/4/2009# : hour(value) >= 6 and hour(value) <= 12; #6/5/2009# : hour(value) >= 6 and hour(value) <= 12; #6/6/2009# : ho"
var_s = var_s + "ur(value) >= 6 and hour(value) <= 12; #6/7/2009# : hour(value) >= 6 and hour(value) <= 12; #6/8/2009# : hour(value) >= 6 and hou"
var_s = var_s + "r(value) <= 12; #6/9/2009# : hour(value) >= 6 and hour(value) <= 12; #6/10/2009# : hour(value) >= 6 and hour(value) <= 12; #6/11"
var_s = var_s + "/2009# : hour(value) >= 6 and hour(value) <= 12; #6/12/2009# : hour(value) >= 6 and hour(value) <= 12; #6/13/2009# : hour(value)"
var_s = var_s + " >= 6 and hour(value) <= 12; #6/14/2009# : hour(value) >= 6 and hour(value) <= 12; #6/15/2009# : hour(value) >= 6 and hour(value"
var_s = var_s + ") <= 12; #6/16/2009# : hour(value) >= 6 and hour(value) <= 12; #6/17/2009# : hour(value) >= 6 and hour(value) <= 12; #6/18/2009#"
var_s = var_s + " : hour(value) >= 6 and hour(value) <= 12; #6/19/2009# : hour(value) >= 6 and hour(value) <= 12; #6/21/2009# : hour(value) >= 6 "
var_s = var_s + "and hour(value) <= 12; #6/22/2009# : hour(value) >= 6 and hour(value) <= 12; #6/23/2009# : hour(value) >= 6 and hour(value) <= 1"
var_s = var_s + "2; #6/24/2009# : hour(value) >= 6 and hour(value) <= 12; #6/25/2009# : hour(value) >= 6 and hour(value) <= 12; #6/26/2009# : hou"
var_s = var_s + "r(value) >= 6 and hour(value) <= 12; #6/27/2009# : hour(value) >= 6 and hour(value) <= 12; #6/28/2009# : hour(value) >= 6 and ho"
var_s = var_s + "ur(value) <= 12; #6/29/2009# : hour(value) >= 6 and hour(value) <= 12; #6/30/2009# : hour(value) >= 6 and hour(value) <= 12; #7/"
var_s = var_s + "1/2009# : hour(value) >= 6 and hour(value) <= 12; #7/2/2009# : hour(value) >= 6 and hour(value) <= 12; #7/3/2009# : hour(value) "
var_s = var_s + ">= 6 and hour(value) <= 12; #7/4/2009# : hour(value) >= 6 and hour(value) <= 12; #7/5/2009# : hour(value) >= 6 and hour(value) <"
var_s = var_s + "= 12; #7/6/2009# : hour(value) >= 6 and hour(value) <= 12; #7/7/2009# : hour(value) >= 6 and hour(value) <= 12; #7/8/2009# : hou"
var_s = var_s + "r(value) >= 6 and hour(value) <= 12; #7/9/2009# : hour(value) >= 6 and hour(value) <= 12; #7/10/2009# : hour(value) >= 6 and hou"
var_s = var_s + "r(value) <= 12; #7/11/2009# : hour(value) >= 6 and hour(value) <= 12; #7/12/2009# : hour(value) >= 6 and hour(value) <= 12; #7/1"
var_s = var_s + "3/2009# : hour(value) >= 6 and hour(value) <= 12; #7/14/2009# : hour(value) >= 6 and hour(value) <= 12)"
.ItemNonworkingUnits(.AddItem("Test"),.F.) = var_s
var_s1 = "date(shortdate(value)) case(default:0;#4/5/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/6/"
var_s1 = var_s1 + "2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/7/2009# : hour(value) >= 6 and hour(value) <="
var_s1 = var_s1 + " 10 or hour(value) in (16,17,20,21); #4/8/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/9/2"
var_s1 = var_s1 + "009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/10/2009# : hour(value) >= 6 and hour(value) <="
var_s1 = var_s1 + " 10 or hour(value) in (16,17,20,21); #4/11/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/12"
var_s1 = var_s1 + "/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/13/2009# : hour(value) >= 6 and hour(value) "
var_s1 = var_s1 + "<= 10 or hour(value) in (16,17,20,21); #4/14/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/"
var_s1 = var_s1 + "15/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/16/2009# : hour(value) >= 6 and hour(value"
var_s1 = var_s1 + ") <= 10 or hour(value) in (16,17,20,21); #4/17/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #"
var_s1 = var_s1 + "4/18/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/19/2009# : hour(value) >= 6 and hour(val"
var_s1 = var_s1 + "ue) <= 10 or hour(value) in (16,17,20,21); #4/20/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21);"
var_s1 = var_s1 + " #4/21/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/22/2009# : hour(value) >= 6 and hour(v"
var_s1 = var_s1 + "alue) <= 10 or hour(value) in (16,17,20,21); #4/23/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21"
var_s1 = var_s1 + "); #4/24/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/25/2009# : hour(value) >= 6 and hour"
var_s1 = var_s1 + "(value) <= 10 or hour(value) in (16,17,20,21); #4/26/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,"
var_s1 = var_s1 + "21); #4/27/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #4/28/2009# : hour(value) >= 6 and ho"
var_s1 = var_s1 + "ur(value) <= 10 or hour(value) in (16,17,20,21); #4/29/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,2"
var_s1 = var_s1 + "0,21); #4/30/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/1/2009# : hour(value) >= 6 and h"
var_s1 = var_s1 + "our(value) <= 10 or hour(value) in (16,17,20,21); #5/2/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,2"
var_s1 = var_s1 + "0,21); #5/3/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/4/2009# : hour(value) >= 6 and ho"
var_s1 = var_s1 + "ur(value) <= 10 or hour(value) in (16,17,20,21); #5/5/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20"
var_s1 = var_s1 + ",21); #5/6/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/7/2009# : hour(value) >= 6 and hou"
var_s1 = var_s1 + "r(value) <= 10 or hour(value) in (16,17,20,21); #5/8/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,"
var_s1 = var_s1 + "21); #5/9/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/10/2009# : hour(value) >= 6 and hou"
var_s1 = var_s1 + "r(value) <= 10 or hour(value) in (16,17,20,21); #5/11/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20"
var_s1 = var_s1 + ",21); #5/13/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/14/2009# : hour(value) >= 6 and h"
var_s1 = var_s1 + "our(value) <= 10 or hour(value) in (16,17,20,21); #5/15/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,"
var_s1 = var_s1 + "20,21); #5/16/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/17/2009# : hour(value) >= 6 and"
var_s1 = var_s1 + " hour(value) <= 10 or hour(value) in (16,17,20,21); #5/18/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,1"
var_s1 = var_s1 + "7,20,21); #5/19/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/20/2009# : hour(value) >= 6 a"
var_s1 = var_s1 + "nd hour(value) <= 10 or hour(value) in (16,17,20,21); #5/21/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16"
var_s1 = var_s1 + ",17,20,21); #5/22/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/23/2009# : hour(value) >= 6"
var_s1 = var_s1 + " and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/24/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in ("
var_s1 = var_s1 + "16,17,20,21); #5/25/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/26/2009# : hour(value) >="
var_s1 = var_s1 + " 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/27/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in"
var_s1 = var_s1 + " (16,17,20,21); #5/28/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/29/2009# : hour(value) "
var_s1 = var_s1 + ">= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #5/30/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) "
var_s1 = var_s1 + "in (16,17,20,21); #5/31/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/1/2009# : hour(value)"
var_s1 = var_s1 + " >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/2/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) "
var_s1 = var_s1 + "in (16,17,20,21); #6/3/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/4/2009# : hour(value) "
var_s1 = var_s1 + ">= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/5/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) i"
var_s1 = var_s1 + "n (16,17,20,21); #6/6/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/7/2009# : hour(value) >"
var_s1 = var_s1 + "= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/8/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in"
var_s1 = var_s1 + " (16,17,20,21); #6/9/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/10/2009# : hour(value) >"
var_s1 = var_s1 + "= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/11/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) i"
var_s1 = var_s1 + "n (16,17,20,21); #6/12/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/13/2009# : hour(value)"
var_s1 = var_s1 + " >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/14/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value)"
var_s1 = var_s1 + " in (16,17,20,21); #6/15/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/16/2009# : hour(valu"
var_s1 = var_s1 + "e) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/17/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(valu"
var_s1 = var_s1 + "e) in (16,17,20,21); #6/18/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/19/2009# : hour(va"
var_s1 = var_s1 + "lue) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/21/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(va"
var_s1 = var_s1 + "lue) in (16,17,20,21); #6/22/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/23/2009# : hour("
var_s1 = var_s1 + "value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/24/2009# : hour(value) >= 6 and hour(value) <= 10 or hour("
var_s1 = var_s1 + "value) in (16,17,20,21); #6/25/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/26/2009# : hou"
var_s1 = var_s1 + "r(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/27/2009# : hour(value) >= 6 and hour(value) <= 10 or hou"
var_s1 = var_s1 + "r(value) in (16,17,20,21); #6/28/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/29/2009# : h"
var_s1 = var_s1 + "our(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #6/30/2009# : hour(value) >= 6 and hour(value) <= 10 or h"
var_s1 = var_s1 + "our(value) in (16,17,20,21); #7/1/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/2/2009# : h"
var_s1 = var_s1 + "our(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/3/2009# : hour(value) >= 6 and hour(value) <= 10 or ho"
var_s1 = var_s1 + "ur(value) in (16,17,20,21); #7/4/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/5/2009# : ho"
var_s1 = var_s1 + "ur(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/6/2009# : hour(value) >= 6 and hour(value) <= 10 or hou"
var_s1 = var_s1 + "r(value) in (16,17,20,21); #7/7/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/8/2009# : hou"
var_s1 = var_s1 + "r(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/9/2009# : hour(value) >= 6 and hour(value) <= 10 or hour"
var_s1 = var_s1 + "(value) in (16,17,20,21); #7/10/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/11/2009# : ho"
var_s1 = var_s1 + "ur(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/12/2009# : hour(value) >= 6 and hour(value) <= 10 or ho"
var_s1 = var_s1 + "ur(value) in (16,17,20,21); #7/13/2009# : hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21); #7/14/2009# : "
var_s1 = var_s1 + "hour(value) >= 6 and hour(value) <= 10 or hour(value) in (16,17,20,21))"
.ItemNonworkingUnits(.AddItem("Test"),.F.) = var_s1
.AddItem("Default")
endwith
.EndUpdate
endwith
|
|
972
|
How can I use the CASE statement (CASE usage)
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Value")
.Width = 24
.Editor.EditType = 4
endwith
with .Columns.Add("CASE - statment")
var_s = "%0 case (default:'not found';1:%0;2:2*%0;3:3*%0;4:4*%0;5:5*%0;7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen';14:'Fourth"
var_s = var_s + "een')"
.ComputedField = var_s
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
971
|
How can I use the CASE statement (CASE usage)
with thisform.G2antt1
.BeginUpdate
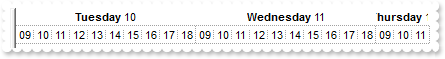
with .Columns.Add("Value")
.Width = 24
.Editor.EditType = 4
endwith
with .Columns.Add("CASE - statment")
var_s = "%0 case (default:'not found';1:'One';2:'Two';3:'Three';4:'Four';5:'Five';7:'Seven';8:'Eight';9:'Nine';11:'Eleven';13:'Thirtheen'"
var_s = var_s + ";14:'Fourtheen')"
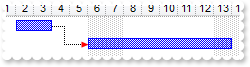
.ComputedField = var_s
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
970
|
I have seen the IN function but it returns -1 or 0. How can I display the value being found ( SWITCH usage )
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Value")
.Width = 24
.Editor.EditType = 4
endwith
with .Columns.Add("SWITCH - statment")
.ComputedField = "%0 switch ('not found', 1,2,3,4,5,7,8,9,11,13,14)"
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
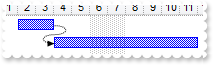
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
969
|
I have a large collection of constant values and using or operator is a time consuming (IN usage). Is there any way to increase the speed to check if a value maches the collection
with thisform.G2antt1
.BeginUpdate
with .Columns.Add("Value")
.Width = 24
.Editor.EditType = 4
endwith
with .Columns.Add("IN - statment")
.ComputedField = "%0 in (1,2,3,4,5,7,8,9,11,13,14) ? 'found' : ''"
.ToolTip = .ComputedField
endwith
with .Items
.AddItem(0)
.AddItem(1)
.AddItem(2)
endwith
.EndUpdate
endwith
|
|
968
|
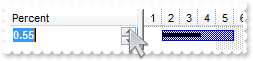
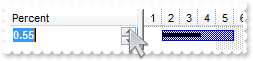
How can I automatically update the exBarPercent value using a slider control

with thisform.G2antt1
.BeginUpdate
.Items.AllowCellValueToItemBar = .T.
with .Chart
.FirstVisibleDate = {^2002-1-1}
.PaneWidth(0) = 128
.Bars.Add("Task%Progress").Shortcut = "Percent"
endwith
with .Columns.Add("Percent")
.Def(18) = 12
.Def(19) = "P"
endwith
with .Items
i = .AddItem(0)
.CellBold(i,0) = .T.
with .CellEditor(i,0)
.EditType = 20
.Option(42) = 0.01
.Option(40) = 0.01
.Option(44) = 1
.Option(41) = -100
endwith
.CellValueFormat(i,0) = 1
.AddBar(i,"Percent",{^2002-1-2},{^2002-1-6},"P")
.ItemBar(i,"P",14) = .T.
.CellValue(i,0) = 0.5
endwith
.EndUpdate
endwith
|
|
967
|
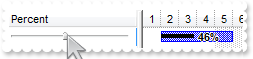
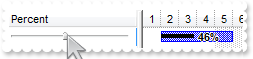
How can I automatically update the exBarPercent value using a spin control

with thisform.G2antt1
.BeginUpdate
.Items.AllowCellValueToItemBar = .T.
with .Chart
.FirstVisibleDate = {^2002-1-1}
.PaneWidth(0) = 128
.Bars.Add("Task%Progress").Shortcut = "Percent"
endwith
with .Columns.Add("Percent")
.Def(18) = 12
.FormatColumn = "((0:=round(dbl(%0)*100)) >= 50 ? '<font 8>'+ =:0 + '%</font>' : '<fgcolor=808080><font 6>'+ =:0 + '%</font></fgcolor>')"
endwith
with .Items
i = .AddItem(0)
.CellBold(i,0) = .T.
with .CellEditor(i,0)
.EditType = 4
.Option(40) = 0.01
.Option(44) = 1
endwith
.CellValueFormat(i,0) = 1
.AddBar(i,"Percent",{^2002-1-2},{^2002-1-6})
.CellValue(i,0) = 0.5
endwith
.EndUpdate
endwith
|
|
966
|
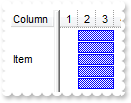
How do I specify for an item all units as being non-working units

with thisform.G2antt1
.BeginUpdate
.AllowChartScrollPage = .T.
.Columns.Add("Non-Work")
with .Chart
.AllowCreateBar = 1
.FirstVisibleDate = {^2009-4-3 10:00:00}
.PaneWidth(0) = 64
.LevelCount = 2
.UnitWidth = 16
with .Level(0)
.Label = "<r><%d%>-<%mmm%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%hh%>"
.Unit = 65536
.Count = 2
endwith
endwith
with .Items
.AddItem("Default")
.ItemNonworkingUnits(.AddItem("All-Non-Working"),.F.) = "1"
.AddItem("Default")
endwith
.EndUpdate
endwith
|
|
965
|
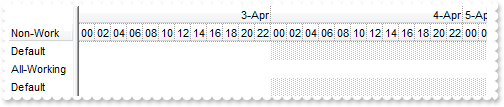
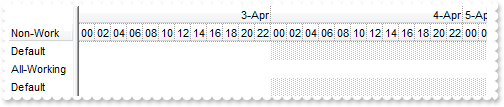
How do I specify for an item all units as being working units

with thisform.G2antt1
.BeginUpdate
.AllowChartScrollPage = .T.
.Columns.Add("Non-Work")
with .Chart
.AllowCreateBar = 1
.FirstVisibleDate = {^2009-4-3 10:00:00}
.PaneWidth(0) = 64
.LevelCount = 2
.UnitWidth = 16
with .Level(0)
.Label = "<r><%d%>-<%mmm%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%hh%>"
.Unit = 65536
.Count = 2
endwith
endwith
with .Items
.AddItem("Default")
.ItemNonworkingUnits(.AddItem("All-Working"),.F.) = "0"
.AddItem("Default")
endwith
.EndUpdate
endwith
|
|
964
|
How can I programmatically specify different non-working units ( days, hours ) for different items

with thisform.G2antt1
.BeginUpdate
.AllowChartScrollPage = .T.
.Columns.Add("Non-Work")
with .Chart
.AllowCreateBar = 1
.Bars.Add("Task:Split").Shortcut = "Task"
.FirstVisibleDate = {^2009-7-13 12:00:00}
.PaneWidth(0) = 52
.LevelCount = 2
.UnitWidth = 16
with .Level(0)
.Label = "<r><b><%d%></b> <%mmm%> <%yyyy%>"
.Unit = 4096
endwith
with .Level(1)
.Label = "<%hh%>"
.Unit = 65536
.Count = 2
endwith
endwith
with .Items
h = .AddItem("Item 1")
.ItemNonworkingUnits(h,.F.) = "(shortdate(value) = #7/14/2009# and hour(value) >= 6 and hour(value) <= 12)"
.AddBar(h,"Task",{^2009-7-14 4:00:00},{^2009-7-14 14:00:00})
h = .AddItem("Item 2")
var_s = "(((hour(value) >= 4 and hour(value) <= 16) or hour(value) = 2) and month(value) = 7) or ((hour(value) >= 2 and hour(value) < 10)"
var_s = var_s + ") and month(value) = 6 or weekday(value) = 6"
.ItemNonworkingUnits(h,.F.) = var_s
.AddBar(h,"Task",{^2009-7-14 1:00:00},{^2009-7-14 6:00:00})
endwith
.EndUpdate
endwith
|
|
963
|
I am programmatically select a date using the Chart.SelectDate property, but can't see why the date is not highlighted. What am I doing wrong
with thisform.G2antt1
with .Chart
.LevelCount = 2
.FirstVisibleDate = {^2001-1-1}
.SelectLevel = 1
.SelectDate({^2001-1-4}) = .T.
endwith
endwith
|
|
962
|
How do I show a shorter line in the chart's level

with thisform.G2antt1
.BeginUpdate
.GridLineColor = RGB(128,128,128)
with .Chart
.DrawLevelSeparator = 0
.UnitWidth = 24
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Alignment = 1
.Label = "<%dddd%>"
.DrawTickLines = 18 && LevelLineEnum.exLevelLowerHalf Or LevelLineEnum.exLevelSolidLine
endwith
with .Level(1)
.Label = 65536
.Count = 6
.DrawTickLines = 578 && 0x200 Or LevelLineEnum.exLevelMiddleLine Or LevelLineEnum.exLevelSolidLine
.DrawTickLinesFrom(0,34) && LevelLineEnum.exLevelUpperHalf Or LevelLineEnum.exLevelSolidLine
endwith
endwith
.EndUpdate
endwith
|
|
961
|
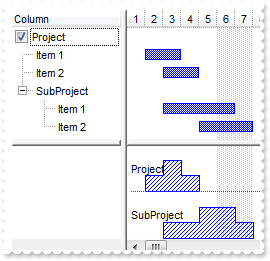
How do I replicate the screen shot http://www.exontrol.com/images/exg2antt9.jpg

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.Add(1,"C:\Program Files\Exontrol\ExG2antt.NET\Sample\EBN\headdark.ebn")
.Add(2,"C:\Program Files\Exontrol\ExG2antt.NET\Sample\EBN\xpbsel.ebn")
.Add(3,"C:\Program Files\Exontrol\ExG2antt.NET\Sample\EBN\headligh.ebn")
.Add(4,"CP:1 0 0 1 1")
endwith
.BackColorHeader = 0x4000000
.Chart.BackColorLevelHeader = 0x4000000
.SelBackColor = 0x20000ff
.GridLineColor = RGB(128,128,128)
.HeaderHeight = 22
.SelForeColor = RGB(0,0,0)
.MarkSearchColumn = .F.
.ScrollBySingleLine = .F.
.ShowFocusRect = .F.
.DefaultItemHeight = 48
with .Columns
with .Add("Group")
.Def(0) = .T.
.Def(4) = 50331648
.LevelKey = 1
endwith
with .Add("Histogram")
.Width = 18
.AllowSizing = .F.
.LevelKey = 1
.Position = 0
endwith
endwith
with .Chart
.FirstVisibleDate = {^2009-6-11}
.DrawGridLines = -1
.PaneWidth(0) = 96
.LevelCount = 2
.DrawLevelSeparator = .F.
with .Level(0)
.Label = "<%mmmm%> <%yyyy%>"
.Unit = 16
.Alignment = 1
endwith
with .Level(1)
.FormatLabel = "weekday(dvalue)=1?value:''"
.DrawTickLines = 18 && LevelLineEnum.exLevelLowerHalf Or LevelLineEnum.exLevelSolidLine
.DrawTickLinesFrom(0,2)
.Alignment = 1
endwith
with .Bars.Item("Task")
.Color = 0x2000000
.Height = 18
.OverlaidType = 515 && OverlaidBarsTypeEnum.exOverlaidBarsStackAutoArrange Or OverlaidBarsTypeEnum.exOverlaidBarsStack
.HistogramColor = 0x1000000
.HistogramType = 1
endwith
.HistogramVisible = .T.
.HistogramHeight = 48
.HistogramView = 4
endwith
with .Items
h = .AddItem("Group <b>A</b>")
.CellValueFormat(h,0) = 1
.CellMerge(h,0) = 1
.AddBar(h,"Task",{^2009-6-12},{^2009-6-19},"K1","Requirements")
.AddBar(h,"Task",{^2009-6-13},{^2009-6-21},"K2","Sales & Marketing")
.ItemBar(h,"K1",33) = 255
.ItemBar(h,"K2",33) = 255
.CellState(h,0) = 1
h = .AddItem("Group <b>B</b>")
.CellValueFormat(h,0) = 1
.CellMerge(h,0) = 1
.AddBar(h,"Task",{^2009-6-14},{^2009-6-23},"K1","<b>GUI</b> Design")
.AddBar(h,"Task",{^2009-6-18},{^2009-6-25},"K2","Class Design")
h = .AddItem("Group <b>C</b>")
.CellValueFormat(h,0) = 1
.CellMerge(h,0) = 1
.AddBar(h,"Task",{^2009-6-12},{^2009-6-19},"K1","<b>GUI</b> Coding")
.AddBar(h,"Task",{^2009-6-13},{^2009-6-25},"K2","Design & Concept")
.ItemBar(h,"K1",33) = 65280
.ItemBar(h,"K2",33) = 65280
endwith
.EndUpdate
endwith
|
|
960
|
How can I remove all bars from the chart
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.ClearBars(0)
endwith
endwith
|
|
959
|
How can I change the color for all bars with a specified key
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(0,"K1",33) = 255
endwith
endwith
|
|
958
|
Is there any automatic way to change a property for all bars with a specified key
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.ItemBar(0,"K1",33) = 255
endwith
endwith
|
|
957
|
How can I remove all bars with specified key
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
.AddBar(.AddItem("Task 1"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 2"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 3"),"Task",{^2001-1-2},{^2001-1-4},"K1")
.AddBar(.AddItem("Task 4"),"Task",{^2001-1-2},{^2001-1-4},"K2")
.RemoveBar(0,"K1")
endwith
endwith
|
|
956
|
How do I several bars with different vertical offsets

with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
h = .AddItem("Item")
.ItemHeight(h) = 62
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"T1")
.ItemBar(h,"T1",18) = -23
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"T2")
.ItemBar(h,"T2",18) = -11
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"T3")
.ItemBar(h,"T3",18) = 1
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"T4")
.ItemBar(h,"T4",18) = 13
.AddBar(h,"Task",{^2001-1-2},{^2001-1-4},"T5")
.ItemBar(h,"T5",18) = 25
endwith
endwith
|
|
955
|
Is there any option to show gradient bars without using EBN technology

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = RGB(0,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 32
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
endwith
|
|
954
|
How can I define a bar with border and solid filling

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.StartColor = RGB(255,255,0)
.EndColor = RGB(255,255,0)
.Pattern = 32
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
endwith
endwith
|
|
953
|
How can I define a bar with border and solid filling

with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Color = RGB(255,0,0)
.Pattern = 32
.Height = 18
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
.ItemBar(h,"",7) = 65535
endwith
endwith
|
|
952
|
How do I define a bar with solid border and filling

with thisform.G2antt1
.VisualAppearance.Add(1,"C:\Program Files\Exontrol\ExG2antt.NET\sample\EBN\blackboxt.ebn")
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Chart.Bars.Item("Task")
.Color = 0x1000000
.Height = 18
endwith
with .Items
h = .AddItem("Task")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-5},"")
.ItemBar(h,"",33) = 255
.ItemBar(h,"",7) = 65535
endwith
endwith
|
|
951
|
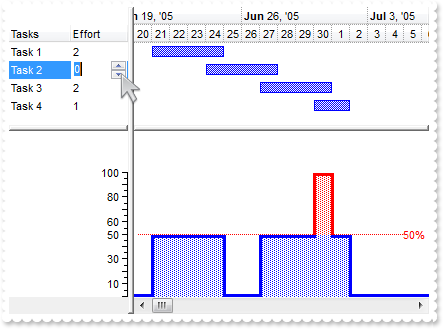
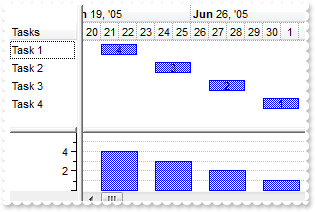
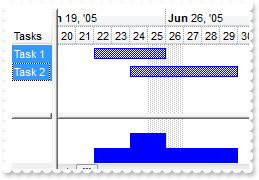
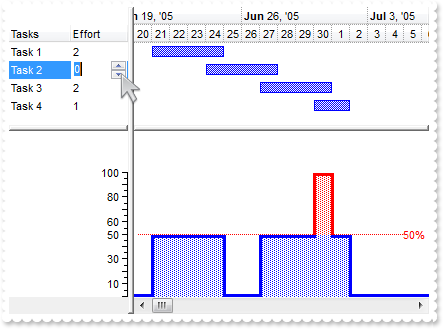
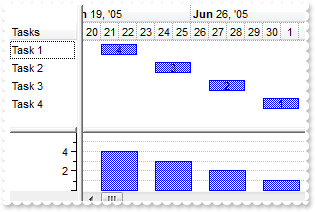
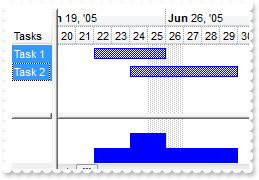
Can I control the units/resource/effort being allocated to a bar when displaying OverAllocation histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
endwith
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 202
.HistogramView = 112
with .Bars.Item("Task")
.HistogramPattern = 2050 && PatternEnum.exRectangularCurve Or PatternEnum.exPatternDot
.HistogramType = 1
.HistogramCriticalValue = 50
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25})
.CellValue(h1,1) = 2
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-28})
.CellValue(h1,1) = 1
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-27},{^2005-7-1})
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2})
.CellValue(h1,1) = 1
endwith
.EndUpdate
endwith
|
|
950
|
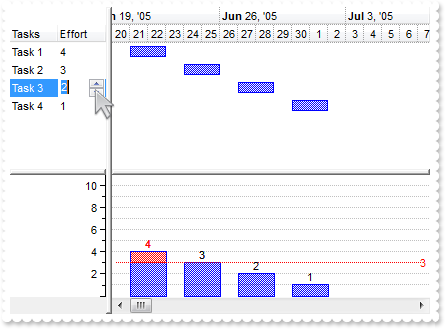
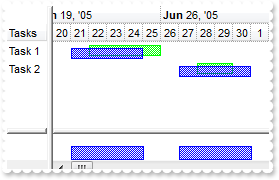
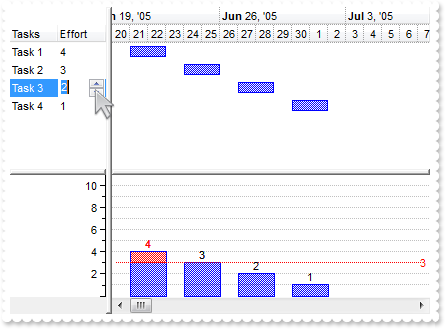
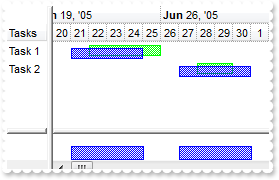
Can I control the units/resource/effort being allocated to a bar when displaying Overload histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Columns.Add("Effort")
.Def(18) = 21
.Editor.EditType = 4
endwith
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 96
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 128
.HistogramView = 112
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramCriticalValue = 3
.ShowHistogramValues = "value>3?255:1"
.HistogramItems = -11
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
.AllowCellValueToItemBar = .T.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-23})
.CellValue(h1,1) = 4
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-26})
.CellValue(h1,1) = 3
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-27},{^2005-6-29})
.CellValue(h1,1) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2})
.CellValue(h1,1) = 1
endwith
.EndUpdate
endwith
|
|
949
|
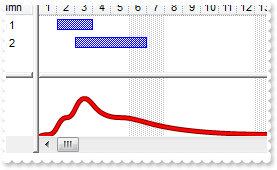
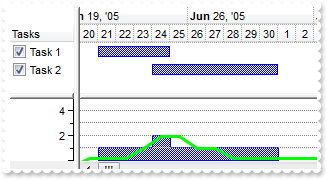
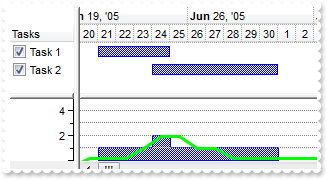
How can I display double-lines curves in the histogram

with thisform.G2antt1
.AntiAliasing = .T.
with .Chart
.PaneWidth(0) = 48
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
with .Bars.Item("Task")
.HistogramPattern = 512
.HistogramItems = 3
.HistogramBorderColor = RGB(128,0,0)
.HistogramColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
948
|
Is there any option to display values in the histogram using different colors

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramItems = 6
.ShowHistogramValues = "value>1?255:65280"
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
947
|
Is there any option to display values in the histogram using different colors

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramItems = 6
.ShowHistogramValues = "value>1?255:1"
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
946
|
How can I display only few values in the histogram, such as the values greater than a value

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 6
.ShowHistogramValues = "value>1"
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
945
|
How can I display values in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramPattern = 6
.ShowHistogramValues = "1"
endwith
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-3},{^2001-1-7})
endwith
endwith
|
|
944
|
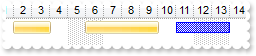
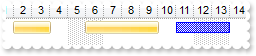
How can I scroll the chart to find a bar
with thisform.G2antt1
.Columns.Add("Column")
.Chart.LevelCount = 2
.Chart.PaneWidth(0) = 64
.DefaultItemHeight = 32
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},1)
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-2},{^2001-1-4},2)
.AddBar(.AddItem("Item 3"),"Task",{^2001-1-2},{^2001-1-4},3)
.AddBar(.AddItem("Item 4"),"Task",{^2001-1-2},{^2001-1-4},4)
.AddBar(.AddItem("Item 5"),"Task",{^2001-1-2},{^2001-1-4},5)
.AddBar(.AddItem("Item 6"),"Task",{^2001-1-2},{^2001-1-4},6)
.AddBar(.AddItem("Item 7"),"Task",{^2001-1-2},{^2001-1-4},7)
.AddBar(.AddItem("Item 8"),"Task",{^2001-1-2},{^2001-1-4},8)
.AddBar(.AddItem("Item 9"),"Task",{^2001-1-2},{^2001-1-4},8)
.AddBar(.AddItem("Item 10"),"Task",{^2001-1-2},{^2001-1-4},10)
.AddBar(.AddItem("Item 11"),"Task",{^2001-1-2},{^2001-1-4},11)
.AddBar(.AddItem("Item 12"),"Task",{^2001-1-2},{^2001-1-4},12)
.AddBar(.AddItem("Item 13"),"Task",{^2001-1-2},{^2001-1-4},13)
.AddBar(.AddItem("Item 14"),"Task",{^2001-1-2},{^2001-1-4},14)
endwith
h = .Items.FindBar(14)
.Items.EnsureVisibleItem(h)
.Chart.ScrollTo(thisform.G2antt1.Items.ItemBar(h,14,1),1)
endwith
|
|
943
|
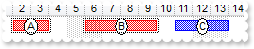
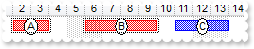
Can I change the color/marker/frame for selected bars

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.Add(2,"c:\exontrol\images\normal.ebn")
.Add(1,"CP:2 3 2 -3 -2")
endwith
with .Chart
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x1000000
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
942
|
Can I display a larger marker for selected bars, eventually using the EBN technology

with thisform.G2antt1
.BeginUpdate
.VisualAppearance.Add(1,"c:\exontrol\images\normal.ebn")
with .Chart
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = 0x1000000
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
941
|
How do I change the color for the selected bars

with thisform.G2antt1
.BeginUpdate
.Debug = .T.
with .Chart
.FirstVisibleDate = {^2002-1-1}
.SelBarColor = RGB(255,0,0)
.PaneWidth(0) = 48
endwith
.Columns.Add("Task")
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2002-1-2},{^2002-1-4},"A")
.AddBar(h,"Task",{^2002-1-6},{^2002-1-10},"B")
.AddBar(h,"Task",{^2002-1-11},{^2002-1-14},"C")
.ItemBar(h,"A",257) = .T.
.ItemBar(h,"B",257) = .T.
endwith
.EndUpdate
endwith
|
|
940
|
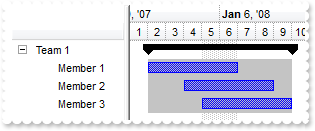
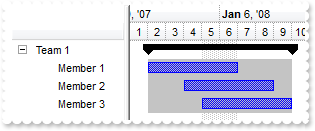
How can I change the background color for child bars of a summary bar

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.HasLines = .F.
with .Chart
.AllowCreateBar = .F.
.AllowLinkBars = .F.
.FirstVisibleDate = {^2008-1-1}
.LevelCount = 2
.PaneWidth(0) = 112
endwith
.Columns.Add("")
with .Items
hR1 = .AddItem("Team 1")
.AddBar(hR1,"Summary",{^2008-1-2},{^2008-1-8},"")
.ItemBar(hR1,"",34) = 12895428
h1 = .InsertItem(hR1,Null,"Member 1")
.AddBar(h1,"Task",{^2008-1-2},{^2008-1-7})
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Null,"Member 2")
.AddBar(h1,"Task",{^2008-1-4},{^2008-1-9})
.DefineSummaryBars(hR1,"",h1,"")
h1 = .InsertItem(hR1,Null,"Member 3")
.AddBar(h1,"Task",{^2008-1-5},{^2008-1-10})
.DefineSummaryBars(hR1,"",h1,"")
.ExpandItem(hR1) = .T.
endwith
.EndUpdate
endwith
|
|
939
|
How can I allow resizing the bar only in the right part of the bar
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 2
endwith
endwith
|
|
938
|
How can I allow resizing the bar only in the left part of the bar
with thisform.G2antt1
.Columns.Add("Task")
.Chart.FirstVisibleDate = {^2001-1-1}
with .Items
h = .AddItem("Task 1")
.AddBar(h,"Task",{^2001-1-2},{^2001-1-6},"K1")
.ItemBar(h,"K1",10) = 1
endwith
endwith
|
|
937
|
How can I show the links that starts from selected bar being more visible, while the rest being transparent

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
.ShowLinksWidth(1) = 2
.ShowLinksStyle(1) = 2
.ShowLinksColor(2) = RGB(200,200,200)
.ShowLinksColor(4) = RGB(200,200,200)
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-23})
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2006-9-25},{^2006-9-27})
.ItemBar(h2,"",257) = .T.
.AddLink("L1",h1,"",h2,"")
.Link("L1",12) = "L1"
h3 = .AddItem("Task 3")
.AddBar(h3,"Task",{^2006-9-29},{^2006-10-2})
.AddLink("L2",h2,"",h3,"")
.Link("L2",12) = "L2"
endwith
.EndUpdate
endwith
|
|
936
|
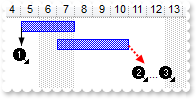
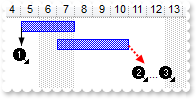
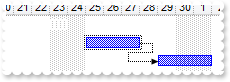
How can I show only the links that starts from selected bar

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.OnResizeControl = 1
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
.ShowLinksColor(2) = .BackColor
.ShowLinksColor(4) = .BackColor
endwith
with .Items
h1 = .AddItem("Task 1")
.CellValue(h1,1) = {^2006-9-21}
.CellValue(h1,2) = {^2006-9-24}
.AddBar(h1,"Task",.CellValue(h1,1),.CellValue(h1,2))
h2 = .InsertItem(h,Null,"Task 2")
.CellValue(h2,1) = {^2006-9-25}
.CellValue(h2,2) = {^2006-9-28}
.AddBar(h2,"Task",.CellValue(h2,1),.CellValue(h2,2))
.ItemBar(h2,"",257) = .T.
.AddLink("L1",h1,"",h2,"")
h3 = .InsertItem(h,Null,"Task 3")
.CellValue(h3,1) = {^2006-9-29}
.CellValue(h3,2) = {^2006-10-2}
.AddBar(h3,"Task",.CellValue(h3,1),.CellValue(h3,2))
.AddLink("L2",h2,"",h3,"")
endwith
.EndUpdate
endwith
|
|
935
|
How can I hide links that are not related to selected bar

with thisform.G2antt1
.BeginUpdate
.MarkSearchColumn = .F.
.OnResizeControl = 1
.Columns.Add("Tasks")
.Columns.Add("Start").Visible = .F.
.Columns.Add("End").Visible = .F.
with .Chart
.FirstVisibleDate = {^2006-9-20}
.PaneWidth(0) = 64
.ShowLinksColor(4) = .BackColor
endwith
with .Items
h1 = .AddItem("Task 1")
.CellValue(h1,1) = {^2006-9-21}
.CellValue(h1,2) = {^2006-9-24}
.AddBar(h1,"Task",.CellValue(h1,1),.CellValue(h1,2))
.ItemBar(h1,"",257) = .T.
h2 = .InsertItem(h,Null,"Task 2")
.CellValue(h2,1) = {^2006-9-25}
.CellValue(h2,2) = {^2006-9-28}
.AddBar(h2,"Task",.CellValue(h2,1),.CellValue(h2,2))
.AddLink("L1",h1,"",h2,"")
h3 = .InsertItem(h,Null,"Task 3")
.CellValue(h3,1) = {^2006-9-29}
.CellValue(h3,2) = {^2006-10-2}
.AddBar(h3,"Task",.CellValue(h3,1),.CellValue(h3,2))
.AddLink("L2",h2,"",h3,"")
endwith
.EndUpdate
endwith
|
|
934
|
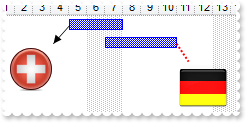
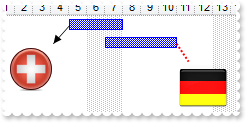
How can I show the direction of the link using EBN files

with thisform.G2antt1
.BeginUpdate
with .VisualAppearance
.Add(1,"c:\exontrol\images\normal.ebn")
.Add(2,"CP:1 -1 -1 1 1")
.Add(3,"CP:1 -2 -2 2 2")
endwith
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 128
endwith
.Columns.Add("Column")
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2001-1-2},{^2001-1-4},"B1")
h2 = .AddItem("Task 2")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-13},"B2")
.AddLink("L1",h1,"B1",h2,"B2")
.Link("L1",14) = 16777216
h2 = .AddItem("Task 3")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-13},"B3")
.AddLink("L2",h1,"B1",h2,"B3")
.Link("L2",14) = 33554432
h2 = .AddItem("Task 4")
.AddBar(h2,"Task",{^2001-1-5},{^2001-1-13},"B5")
.AddLink("L3",h1,"B1",h2,"B5")
.Link("L3",14) = 50331648
endwith
.EndUpdate
endwith
|
|
933
|
How can I show round links

with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-5},{^2001-1-13},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
.Link("L1",15) = .T.
endwith
endwith
|
|
932
|
How can I change the color to display the arrow of the link

with thisform.G2antt1
.Chart.FirstVisibleDate = {^2001-1-1}
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4},"B1")
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-6},{^2001-1-14},"B2")
.AddLink("L1",.FindItem("Item 1",0),"B1",.FindItem("Item 2",0),"B2")
.Link("L1",14) = 255
endwith
endwith
|
|
931
|
I use UnitScale: exHour and I want to show only from 9 to 18 hour. The idea is to show only the working part of a day. Is this possible

with thisform.G2antt1
.BeginUpdate
with .Chart
.MarkTodayColor = .BackColor
.BackColorLevelHeader = RGB(255,255,255)
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Label = "<b><%dddd%></b> <%d%>"
.Alignment = 1
.DrawTickLines = 0
endwith
with .Level(1)
.Label = 65536
.DrawTickLines = 65 && LevelLineEnum.exLevelMiddleLine Or LevelLineEnum.exLevelDotLine
.DrawTickLinesFrom(0,1)
endwith
.NonworkingHours = 16253439
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .F.
endwith
.EndUpdate
endwith
|
|
930
|
Can I display tick lines from other level to my base level so time units gets separated more clearly

with thisform.G2antt1
.BeginUpdate
with .Chart
.DrawLevelSeparator = 0
.UnitWidth = 24
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Alignment = 1
.Label = "<%dddd%>"
.DrawTickLines = 18 && LevelLineEnum.exLevelLowerHalf Or LevelLineEnum.exLevelSolidLine
endwith
with .Level(1)
.Label = 65536
.Count = 6
.DrawTickLines = 66 && LevelLineEnum.exLevelMiddleLine Or LevelLineEnum.exLevelSolidLine
.DrawTickLinesFrom(0,2)
endwith
endwith
.EndUpdate
endwith
|
|
929
|
Is there any property to change the style of the tick lines being shown in the chart

with thisform.G2antt1
.BeginUpdate
with .Chart
.UnitWidth = 24
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Alignment = 1
.Label = "<%dddd%>"
.DrawTickLines = 2
endwith
with .Level(1)
.Label = 65536
.Count = 6
.DrawTickLines = 34 && LevelLineEnum.exLevelUpperHalf Or LevelLineEnum.exLevelSolidLine
endwith
.DrawLevelSeparator = 2
endwith
.EndUpdate
endwith
|
|
928
|
Is there any property to change the style of the tick lines being shown in the chart

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.DrawLevelSeparator = 2
with .Level(0)
.Label = "<%dddd%>"
.DrawTickLines = 2
endwith
with .Level(1)
.Label = 65536
.Count = 6
.DrawTickLines = 2
endwith
endwith
.EndUpdate
endwith
|
|
927
|
How can I show the levels based on the base level so tick lines aligns better

with thisform.G2antt1
.BeginUpdate
with .Chart
.AdjustLevelsToBase = .T.
.UnitWidth = 24
.FirstVisibleDate = {^2001-1-1}
.PaneWidth(0) = 0
.LevelCount = 2
.Level(0).Label = "<%dddd%>"
with .Level(1)
.Label = 65536
.Count = 5
endwith
endwith
.EndUpdate
endwith
|
|
926
|
How can I show only working hours in other words only the working part of the day

with thisform.G2antt1
.BeginUpdate
with .Chart
.AllowSelectDate = .F.
.MarkTodayColor = .BackColor
.PaneWidth(0) = 0
.LevelCount = 2
with .Level(0)
.Label = "<b><%dddd%></b> <%d%>"
.Alignment = 1
.DrawTickLines = .F.
endwith
with .Level(1)
.Label = 65536
.ReplaceLabel("09") = "<fgcolor=FF0000><b><font ;10>9</font></b></fgcolor>"
endwith
.NonworkingHours = 16253439
.ShowNonworkingUnits = .F.
.ShowNonworkingDates = .F.
.ShowNonworkingHours = .F.
endwith
.EndUpdate
endwith
|
|
925
|
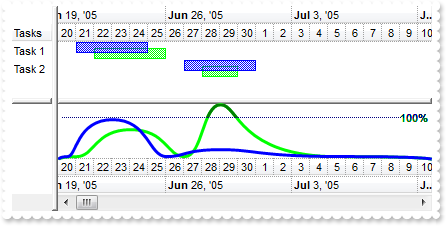
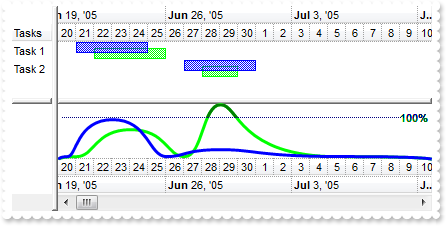
How can I specify the effort for bars when displaying the overload histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 52
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 112
with .Bars.Item("Task")
.HistogramPattern = .Pattern && .Pattern
.HistogramType = 0
.HistogramItems = -6
.HistogramGridLinesColor = RGB(192,192,192)
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-23},"","4")
.ItemBar(h1,"",21) = 4
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-26},"",3)
.ItemBar(h1,"",21) = 3
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-27},{^2005-6-29},"",2)
.ItemBar(h1,"",21) = 2
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-30},{^2005-7-2},"",1)
endwith
.EndUpdate
endwith
|
|
924
|
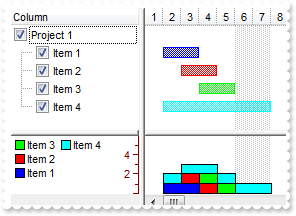
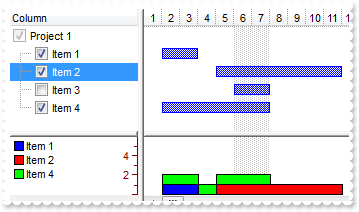
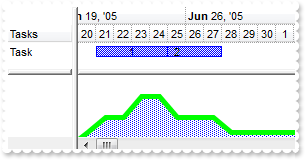
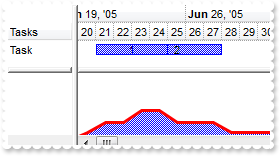
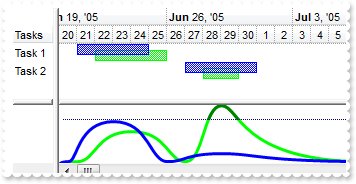
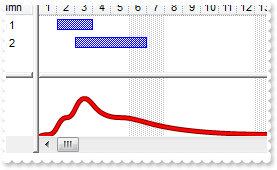
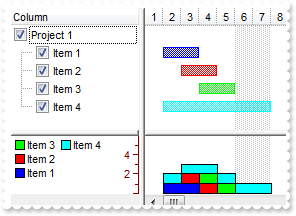
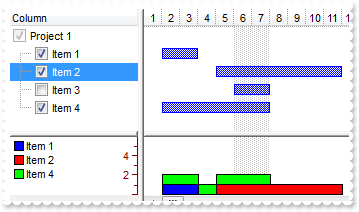
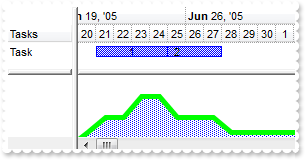
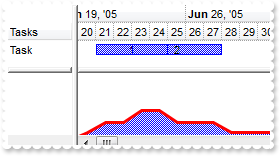
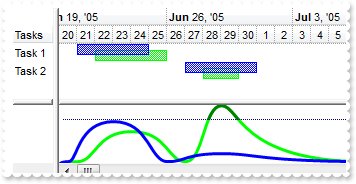
How can I display the cumulative histogram and showing the bars that generated it using different colors

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 128
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.HistogramPattern = 1
.HistogramType = 256
.HistogramCumulativeOriginalColorBars = .F.
.HistogramItems = 6
.HistogramRulerLinesColor = RGB(128,0,0)
.HistogramBorderColor = RGB(1,0,0)
endwith
endwith
with .Columns.Add("Column")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Project 1")
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.AddBar(.InsertItem(h,Null,"Item 3"),"Task",{^2001-1-4},{^2001-1-6})
.AddBar(.InsertItem(h,Null,"Item 4"),"Task",{^2001-1-2},{^2001-1-8})
.CellState(.ItemByIndex(1),0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
923
|
How can I show the cumulative histogram for my bar

with thisform.G2antt1
.BeginUpdate
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 128
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.HistogramPattern = 1
.HistogramType = 256
.HistogramItems = 6
.HistogramRulerLinesColor = RGB(128,0,0)
.HistogramBorderColor = RGB(1,0,0)
endwith
endwith
with .Columns.Add("Column")
.Def(0) = .T.
.PartialCheck = .T.
endwith
with .Items
h = .AddItem("Project 1")
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.AddBar(.InsertItem(h,Null,"Item 3"),"Task",{^2001-1-4},{^2001-1-6})
.AddBar(.InsertItem(h,Null,"Item 4"),"Task",{^2001-1-2},{^2001-1-8})
.CellState(.ItemByIndex(1),0) = 1
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
922
|
How can I show some grid lines or ruler in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 78
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramItems = 6
.HistogramRulerLinesColor = RGB(128,0,0)
.HistogramGridLinesColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project 1")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.ExpandItem(h) = .T.
endwith
endwith
|
|
921
|
Is there any property to show some grid lines in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 78
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramItems = 6
.HistogramGridLinesColor = RGB(255,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project 1")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.ExpandItem(h) = .T.
endwith
endwith
|
|
920
|
How can I specify a fixed number of bars/items being shown in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 78
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramCriticalValue = 3
.HistogramItems = -6
.HistogramRulerLinesColor = RGB(1,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project 1")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.ExpandItem(h) = .T.
h = .AddItem("Project 2")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-4},{^2001-1-7})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-6},{^2001-1-8})
.ExpandItem(h) = .T.
h = .AddItem("Project 3")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.ExpandItem(h) = .T.
h = .AddItem("Project 4")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-4},{^2001-1-7})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-6},{^2001-1-8})
.ExpandItem(h) = .T.
endwith
endwith
|
|
919
|
Is there any option to specify a minimum number of bars/items displayed in the histogram

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 64
.PaneWidth(0) = 78
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Item("Task")
.HistogramPattern = 6
.HistogramItems = 6
.HistogramGridLinesColor = RGB(1,0,0)
.HistogramRulerLinesColor = RGB(1,0,0)
endwith
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project 1")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.ExpandItem(h) = .T.
h = .AddItem("Project 2")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-4},{^2001-1-7})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-6},{^2001-1-8})
.ExpandItem(h) = .T.
endwith
endwith
|
|
918
|
How can I show the histogram without grouping the bars based on their parents

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.HistogramView = 1300 && HistogramViewEnum.exHistogramNoGrouping Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project 1")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.ExpandItem(h) = .T.
h = .AddItem("Project 2")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-4},{^2001-1-7})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-6},{^2001-1-8})
.ExpandItem(h) = .T.
endwith
endwith
|
|
917
|
How can I show the histogram for checked item and all recursively child items

with thisform.G2antt1
.BeginUpdate
with .Chart
.PaneWidth(0) = 128
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 128
.HistogramView = 788 && HistogramViewEnum.exHistogramRecLeafItems Or HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project")
.CellHasCheckBox(h,0) = .T.
.CellState(h,0) = 1
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-5})
.ExpandItem(h) = .T.
h = .InsertItem(h,Null,"SubProject")
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-3},{^2001-1-7})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-5},{^2001-1-8})
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
916
|
How can I show the histogram for checked item and its child items

with thisform.G2antt1
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.HistogramView = 276 && HistogramViewEnum.exHistogramLeafItems Or HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
h = .AddItem("Project")
.CellHasCheckBox(h,0) = .T.
.AddBar(.InsertItem(h,Null,"Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.InsertItem(h,Null,"Item 2"),"Task",{^2001-1-3},{^2001-1-7})
.ExpandItem(h) = .T.
endwith
endwith
|
|
915
|
How can I show the histogram for all items

with thisform.G2antt1
.BeginUpdate
.SingleSel = .F.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.LevelCount = 2
.HistogramVisible = .T.
.HistogramHeight = 32
.HistogramView = 112
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
endwith
.EndUpdate
endwith
|
|
914
|
How can I prevent selecting a new item when clicking the chart area so my selection is shown in the histogram

with thisform.G2antt1
.SingleSel = .F.
with .Chart
.SelectOnClick = .F.
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.HistogramView = 2
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
.SelectItem(.ItemByIndex(0)) = .T.
endwith
endwith
|
|
913
|
How can I show bars in the histogram for selected items only

with thisform.G2antt1
.SingleSel = .F.
with .Chart
.FirstVisibleDate = {^2001-1-1}
.HistogramVisible = .T.
.HistogramHeight = 32
.HistogramView = 2
.Bars.Item("Task").HistogramPattern = 6
endwith
.Columns.Add("Column")
with .Items
.AddBar(.AddItem("Item 1"),"Task",{^2001-1-2},{^2001-1-4})
.AddBar(.AddItem("Item 2"),"Task",{^2001-1-3},{^2001-1-7})
.SelectItem(.ItemByIndex(0)) = .T.
endwith
endwith
|
|
912
|
How can I change the color and size for the curve in the histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 68
with .Bars.Item("Task")
.HistogramPattern = 258 && 0x100 Or PatternEnum.exPatternDot
.HistogramBorderColor = RGB(0,255,0)
.HistogramBorderSize = 5
endwith
endwith
with .Items
h1 = .AddItem("Task")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25},1,1)
.AddBar(h1,"Task",{^2005-6-23},{^2005-6-28},2,2)
endwith
.EndUpdate
endwith
|
|
911
|
How can I change the color for the frame in the histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 68
with .Bars.Item("Task")
.HistogramPattern = 259 && 0x100 Or PatternEnum.exPatternShadow
.HistogramItems = 5
.HistogramBorderColor = RGB(255,0,0)
endwith
endwith
with .Items
h1 = .AddItem("Task")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25},1,1)
.AddBar(h1,"Task",{^2005-6-23},{^2005-6-28},2,2)
endwith
.EndUpdate
endwith
|
|
910
|
How can I force the histogram for a bar being shown all the time

with thisform.G2antt1
.BeginUpdate
.ScrollBySingleLine = .T.
.Columns.Add("Tasks").Def(0) = .T.
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 64
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 68
.HistogramView = 20 && HistogramViewEnum.exHistogramUnlockedItems Or HistogramViewEnum.exHistogramCheckedItems
with .Bars.Copy("Task","H")
.Color = RGB(0,255,0)
.HistogramPattern = 256 && 0x100
.HistogramItems = 5
.HistogramColor = .Color
.HistogramGridLinesColor = RGB(128,128,128)
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
with .Bars.Item("Task")
.HistogramCriticalColor = RGB(0,0,128)
.HistogramPattern = .Pattern && .Pattern
.HistogramItems = 5
.HistogramGridLinesColor = RGB(128,128,128)
.HistogramRulerLinesColor = RGB(0,0,1)
endwith
endwith
with .Items
h1 = .AddItem("Hidden")
.AddBar(h1,"H",{^2005-6-23},{^2005-6-28},1)
.AddBar(h1,"H",{^2005-6-24},{^2005-6-26},2)
.CellState(h1,0) = 1
.ItemHeight(h1) = 0
.SelectableItem(h1) = .F.
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25},1)
.CellState(h1,0) = 1
h1 = .AddItem("Task 2")
.CellState(h1,0) = 1
.AddBar(h1,"Task",{^2005-6-24},{^2005-7-1},1)
endwith
.EndUpdate
endwith
|
|
909
|
How can I remove a bar type from the histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 32
with .Bars.Item("Task")
.HistogramCriticalColor = RGB(0,0,128)
.HistogramPattern = .Pattern && .Pattern
endwith
with .Bars.Copy("Task","Green")
.Color = RGB(0,255,0)
.HistogramPattern = .Pattern && .Pattern
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Green",{^2005-6-22},{^2005-6-26},0)
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25},1)
.ItemBar(h1,1,18) = 3
h1 = .AddItem("Task 2")
.AddBar(h1,"Green",{^2005-6-28},{^2005-6-30},0)
.AddBar(h1,"Task",{^2005-6-27},{^2005-7-1},1)
.ItemBar(h1,1,18) = 3
endwith
with .Chart.Bars.Item("Green")
.HistogramColor = .Color
.HistogramPattern = 0
endwith
.EndUpdate
endwith
|
|
908
|
How can I show the two buttons in the vertical splitter but still resizes the chart when the control gets resized

with thisform.G2antt1
.OnResizeControl = 513 && OnResizeControlEnum.exSplitterShowButtons Or OnResizeControlEnum.exResizeChart
.Chart.PaneWidth(0) = 96
.Chart.LevelCount = 2
endwith
|
|
907
|
I have seen a screen shot on your web page that shows two buttons on the vertical scroll bar. How can I show them
with thisform.G2antt1
.OnResizeControl = 512
.Chart.PaneWidth(0) = 96
endwith
|
|
906
|
How can I disable selecting a new item once the user clicks the chart area

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
.SingleSel = .F.
with .Chart
.SelectOnClick = .F.
.AllowCreateBar = 1
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 32
.HistogramView = 2
.Bars.Item("Task").HistogramPattern = 1
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-22},{^2005-6-26},0)
.SelectItem(h1) = .T.
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-30},0)
.SelectItem(h1) = .T.
endwith
.EndUpdate
endwith
|
|
905
|
Is there any option to display the chart's header in the bottom side of the histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 96
.HistogramHeaderVisible = .T.
with .Bars.Item("Task")
.Color = RGB(0,0,255)
.OverlaidType = 1
.OverlaidGroup = "Task2"
.HistogramCriticalColor = RGB(0,0,128)
.HistogramPattern = 512
.HistogramType = 1
endwith
with .Bars.Copy("Task","Task2")
.Color = RGB(0,255,0)
.OverlaidType = 1
.OverlaidGroup = "Task"
.HistogramCriticalColor = RGB(0,128,0)
.HistogramPattern = 512
.HistogramType = 1
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task2",{^2005-6-22},{^2005-6-26},0)
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25},1)
.ItemBar(h1,0,21) = 3
.ItemBar(h1,1,21) = 4
h1 = .AddItem("Task 2")
.AddBar(h1,"Task2",{^2005-6-28},{^2005-6-30},0)
.AddBar(h1,"Task",{^2005-6-27},{^2005-7-1},1)
.ItemBar(h1,0,21) = 4
.ItemBar(h1,1,21) = 1
endwith
.EndUpdate
endwith
|
|
904
|
How can I display the child bars as soon as an item gets collapsed

with thisform.G2antt1
.BeginUpdate
.LinesAtRoot = -1
.Columns.Add("Tasks")
with .Chart
.FirstVisibleDate = {^2006-9-20}
.ShowCollapsedBars = .T.
.LevelCount = 2
.PaneWidth(0) = 96
endwith
with .Items
h = .AddItem("Project 1")
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-23},"A")
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2006-9-24},{^2006-9-26},"B")
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2006-9-27},{^2006-9-29},"C")
h = .AddItem("Project 2")
h1 = .InsertItem(h,Null,"Task 1")
.AddBar(h1,"Task",{^2006-9-21},{^2006-9-23},"A")
h2 = .InsertItem(h,Null,"Task 2")
.AddBar(h2,"Task",{^2006-9-24},{^2006-9-26},"B")
h3 = .InsertItem(h,Null,"Task 3")
.AddBar(h3,"Task",{^2006-9-27},{^2006-9-29},"C")
.ExpandItem(h) = .T.
endwith
.EndUpdate
endwith
|
|
903
|
What exBarEffort property represents

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-9}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 164
with .Bars.Item("Task")
.HistogramPattern = 256 && 0x100
.HistogramType = 1
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-10},{^2005-6-11},Null,"1/1=<b>100%")
.ItemBar(h1,Null,4) = 18
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-12},{^2005-6-14},Null,"1/2=<b>50%")
.ItemBar(h1,Null,4) = 18
h1 = .AddItem("Task 3")
.AddBar(h1,"Task",{^2005-6-15},{^2005-6-18},Null,"1/3=<b>33%")
.ItemBar(h1,Null,4) = 18
h1 = .AddItem("Task 4")
.AddBar(h1,"Task",{^2005-6-19},{^2005-6-23},Null,"1/4=<b>25%")
.ItemBar(h1,Null,4) = 18
h1 = .AddItem("Task 5")
.AddBar(h1,"Task",{^2005-6-24},{^2005-6-29},Null,"1/5=<b>20%")
.ItemBar(h1,Null,4) = 18
endwith
.EndUpdate
endwith
|
|
902
|
Can I display multiple curves in the histogram

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramView = 112
.HistogramHeight = 64
with .Bars.Item("Task")
.Color = RGB(0,0,255)
.OverlaidType = 1
.OverlaidGroup = "Task2"
.HistogramCriticalColor = RGB(0,0,128)
.HistogramPattern = 512
.HistogramType = 1
endwith
with .Bars.Copy("Task","Task2")
.Color = RGB(0,255,0)
.OverlaidType = 1
.OverlaidGroup = "Task"
.HistogramCriticalColor = RGB(0,128,0)
.HistogramPattern = 512
.HistogramType = 1
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task2",{^2005-6-22},{^2005-6-26},0)
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25},1)
.ItemBar(h1,0,21) = 3
.ItemBar(h1,1,21) = 4
h1 = .AddItem("Task 2")
.AddBar(h1,"Task2",{^2005-6-28},{^2005-6-30},0)
.AddBar(h1,"Task",{^2005-6-27},{^2005-7-1},1)
.ItemBar(h1,0,21) = 4
.ItemBar(h1,1,21) = 1
endwith
.EndUpdate
endwith
|
|
901
|
How can I use the exBarEffort property

with thisform.G2antt1
.BeginUpdate
.Columns.Add("Tasks")
with .Chart
.LevelCount = 2
.NonworkingDays = 0
.PaneWidth(0) = 40
.FirstVisibleDate = {^2005-6-20}
.HistogramVisible = .T.
.HistogramHeight = 64
.HistogramView = 112
with .Bars.Item("Task")
.HistogramCriticalColor = RGB(255,0,0)
.HistogramPattern = 512
.HistogramType = 1
endwith
endwith
with .Items
h1 = .AddItem("Task 1")
.AddBar(h1,"Task",{^2005-6-21},{^2005-6-25})
.ItemBar(h1,"",21) = 4
h1 = .AddItem("Task 2")
.AddBar(h1,"Task",{^2005-6-27},{^2005-7-1})
.ItemBar(h1,"",21) = 1
endwith
.EndUpdate
endwith
|